很多小伙伴玩家都不太清楚没有灵感,思路陷入瓶颈,我都会打开App听听歌,那么今天解雕侠小编给大家带来一篇 人物 相关的文章,希望大家看了之后能有所收获,最后请大家持续关注我们!
没有灵感,思维就会停滞不前。我会打开app听歌,顺便学习一下别人的设计。没错,就是网易云音乐。不同于电商的“非主流国家”。网易云音乐简直是设计界的一股清流~
学好网易云音乐,立马提升页面设计美感,慢慢听小睿。
1 份
文字是有生命的。无论是轻轨营销风暴,还是每首歌曲下方的评论,网易云音乐通过其深思熟虑的文案,俘获了一批忠实用户。
因此文案贯穿于本产品的设计之中,吸引眼球的文案是让页面与众不同的第一步。
2 排版布局
人物+文案,构成页面的两大内容。 PPT里面有很多人物介绍、团队介绍、产品介绍。 “设计是一样的。”通过观察这些网易云音乐颜色,我们可以学习排版的规则,并使布局舒适。
-左中右布局-
符合人们从左到右的阅读习惯,保守、安全、不易出错。
左边是文字,右边是文字
右边是字符,左边是文字
字符在中间,文字在末尾
(对称)
(不对称)
字符在两端,文字在中间
-上、中、下-
当页面人数较多,超过四、三个人时,可以尝试上、中、下布局。这是一种比较大气正式的排版方式,适合显示字符、标题等内容。
总结:应该根据字数(双打、双打、多人)来确定应该选择哪种布局。 .
3 个屏幕亮点
在完成最基本的排版布局后,如果想让页面更加完美,可以通过一些方法突出重点,再次指出传递的内容。
角色或副本,单独装裱。

添加光环以在舞台中央营造氛围。
文本是粗体、放大和彩色的
大小、粗细、颜色的对比已经清晰区分,从而最大限度地向用户传达信息,并将最重要的信息第一时间传达给他们。
突出显示介绍性文字
APP的页面不仅美观,还涉及到UI设计的交互理念。它引导用户点击按钮。在页面中,这个按钮也起到指出的作用。
图文穿插
这是目前非常流行的做法。交错营造空间感。图片与文字的互动,提高了表现力,给图片一种中档的感觉。同时,这里的文字也有装饰效果。
总结:仔细想想,这种方法能不能在PPT中实现!插入形状,使用渐变、透明度、颜色等参数……小睿的小窍门不多,快来试试吧!
4
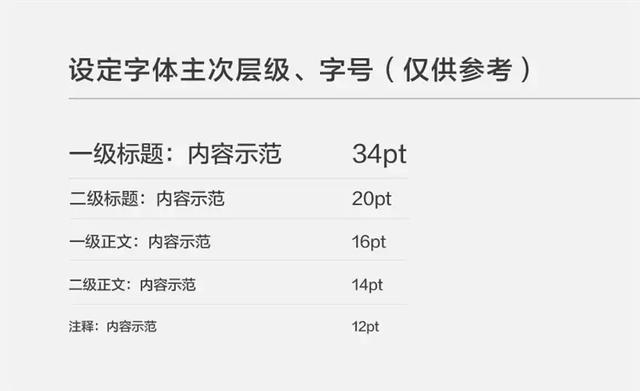
不同的字体有不同的解释,可以根据图片的风格、文字的内容、配色方案、字符图像等来判断,在没有具体判断依据的情况下,一定要判断.
衬线字体
百搭、优雅、中国风、甜美、讲故事……
无衬线字体
欧式、现代、时尚……
特殊字体
极度知性,比如民风、朋克、速度感等,需要很特别的字体网易云音乐颜色,或者对字体做一些设计,添加装饰等等。
设计是一样的,底层思维贯穿所有类型的设计。通过学习网易云音乐的设计规则,巧妙的应用在PPT中,页面会更好看。总结起来就是以下几点:
适当的文案可以俘获人心
布局合理,观看舒适
部分指出,突出重点
文字的设计符合理智
上面就是没有灵感,思路陷入瓶颈,我都会打开App听听歌的全部内容了,希望能给广大手游玩家玩家们带来一些帮助,更多关于人物的内容,尽在解雕侠!

























